「ホームページ(WEBサイト)を作りたいけど何から勉強していいのかわからない」
という【超初心者】さん向けに、ボクがやってきた勉強(独学)方法を紹介します。
ちなみにボクは、web系の専門家ではありません。
ある程度の仕組みは理解していますが、一人ですべてを作成するスキルはありません(汗)
ただ、これから紹介する方法をやってもらえれば、ご覧いただいている当サイト(https://405060pc.net/)の運営、仕組みくらいはわかるようになります。
最初の基本と、ある程度の仕組みがわかれば、あとは自分で調べられるようになります。
そこまでのお手伝いを、させていただければと思っております。
この記事が、少しでもアナタの【サイト制作】の第一歩になれば幸いです。
サイト作りに必要なスキルと環境
ホームページ(サイト)作成を始める前に、
最低限、必要なスキルの確認をします。
タイピングスキル
思い通りに、文字入力ができないと【サイト作成】は厳しいです。
不安な方は、下記記事を参考に【タイピング】の練習をしましょう。
●初めてのタイピング練習~おすすめ3サイト!!~
基本操作スキル
下記の操作(意味)が、わからないと【サイト作成】は難しいです。
・フォルダの作成
・フォルダの移動
・ファイルの保存
・ファイルのコピー
・ファイルのペースト(貼り付け)
・画像の保存
・画像のサイズ変更
・複数ウィンドウの切り替え
・ファイルや画像の保存場所の指定
・拡張子の表示、変更
※拡張子は、設定を変更しないと表示されません。
下記記事を参考に、拡張子が表示されるように設定しておきましょう。
●拡張子って何?~表示方法と種類
効率的に独学をしたいアナタへ
独学をする際に、パソコンの他に【ディスプレイ】がもう1台あると、かなり効率的に学習できるようになります。
画面を、いちいち切り替える必要がなくなります。
投資額以上のメリットが必ずありますので、導入をおすすめします。
詳しくは下記記事をご覧ください。
●ノートPCのデュアルディスプレイ化、ちょーおススメです!!
【HTML】を理解しよう

最初に覚えるのは、【HTML】です。
サイト(ブログ)作成の基本になる【マークアップ言語】です。
といっても、【HTML】はとても簡単です。
あれこれ説明するよりも、とっとと始めましょう!!
他のサイトでも紹介されていますが、まずは【ドットインストール】で基本を学びましょう。
●HTML入門【ドットインストール】
全部で24回ありますが、1話3分程度なのですぐ見れます。
1回目は、さらっと見ましょう。
そして2回目は、実際に操作しながら勉強してください。
【ポイント】
最初は、No1~No16まで見れば十分です。
No17以降は、まだできなくても問題ありません。
それよりもNo.16までをしっかり覚えてください。
HTML入門の補足情報
初心者さんが、HTML入門【ドットインストール】を見て、つまずきそうな箇所を補足します。
【第2回】のGoogle Chromeのダウンロード・インストール方法
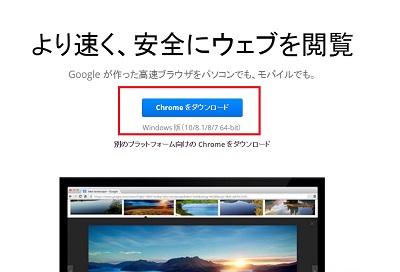
●【Google Chrome】ダウンロードページへアクセス。

1)【Chromeをダウンロード】をクリック。

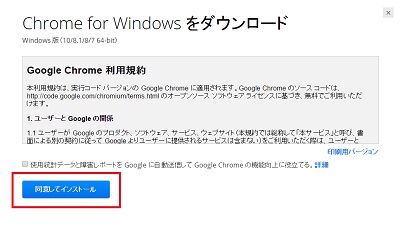
2)【同意してインストール】をクリック。

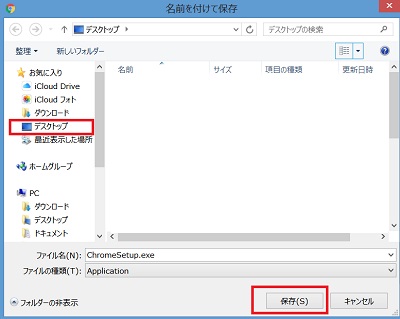
2)【デスクトップ】をクリック。
3)【保存】をクリック。

4)【デスクトップ】に作成された【Chrome Setup】をダブルクリック。

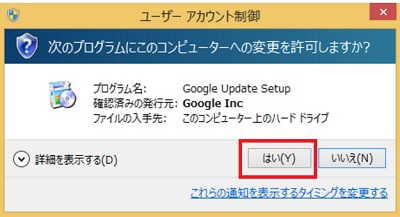
5)【はい】をクリック。
【インストール】が始まります。
※【次へ】がでたらクリックしてください。
これで【グーグルクローム】のインストールは完了です。
【第2回】のAtomのダウンロード・インストール方法
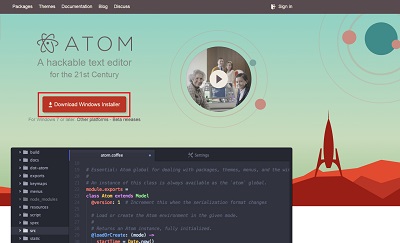
Atom公式サイトへアクセス。

1)【Download Windows installer】をクリック。

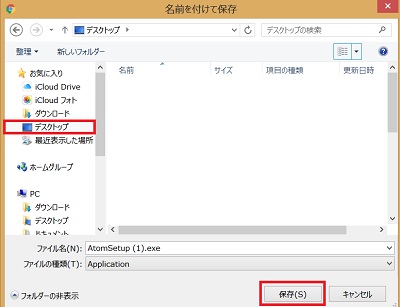
2)【デスクトップ】をクリック。
3)【保存】をクリック。

4)【デスクトップ】に作成された【AtomSetup.exe】をダブルクリック。

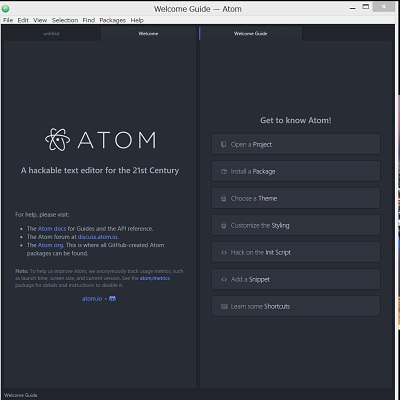
この画面になれば、【インストール】成功です。
※このままでは【メニュー】が英語ですので【日本語】に変更しましょう。
設定は、下記サイトで詳しく説明されていますので参考にしてください。
●【Atom】の使い方と便利機能
また【ドットインストール】では、フォント【Ricty Diminished】を推奨していますが、別に入れなくても特に問題はないので、そのまま先に進みましょう。
※【フォント】の設定は、意外と面倒で危険です。
【HTML】と【CSS】の勉強におすすめの本はコレ!!
【ドットインストール】を見たあと、下記の本を読めば、更に理解が深まるでしょう。
【HTML】【CSS】の本は、いろいろ読みましたが、この本が一番簡単でわかりやすかったです。
この本、盛りだくさんの内容なのですが、全部覚えようとすると、多分途中で挫折します(笑)
なので、さらっと読みましょう。
専門家(WEBデザイナー)じゃない限り、書いてある機能の大半は使いません。
ボクが普段使っている機能は、この本の3割くらいです(汗)
大事なのでもう一回いいます、
この本は「ゆるく、さらっと読みましょう!!」
わからないところは飛ばして、どんどん進みましょう。
真剣に覚えようとするほうが、嫌になる可能性が高く危険です(笑)
【HTML】と【CSS】の仕組みが、なんとなくわかればそれでOKです。
【タグ】や【プロパティ】は、やっているうちに覚えますので、最初は覚えなくて大丈夫です。
一通り読んだら、最後の【12章】に挑戦しましょう。
自分が【サイト】を作れるようになっていることに感動しますよ♪
【12章】は本を参考に、すべて自分で入力することをおすすめします。
最初は入力を間違えて、うまくいかないと思いますが、自力で修正して完成させましょう。
完成したころには、【HTML】と【CSS】のスキルが、かなり身についているはずです。
さらに、文章や、画像を変更して、【オリジナルサイト】を作ってみてください!!
※この本は、手元に置いて、【HTML】【CSS】の辞書として使うことをおすすめします。
さいごに
【HTML】の基本は理解できたでしょうか。
【HTML】は簡単だけど、すべての元になるものです。
なので、●HTML入門【ドットインストール】を繰り返し見て、仕組みを理解しましょう!!
以上、【超初心者用】初めてのホームぺージ(サイト)作成①【HTML】でした。